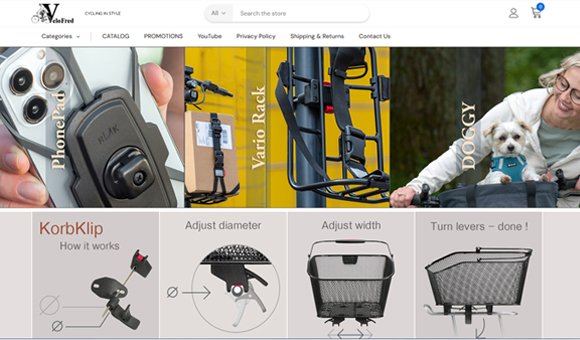
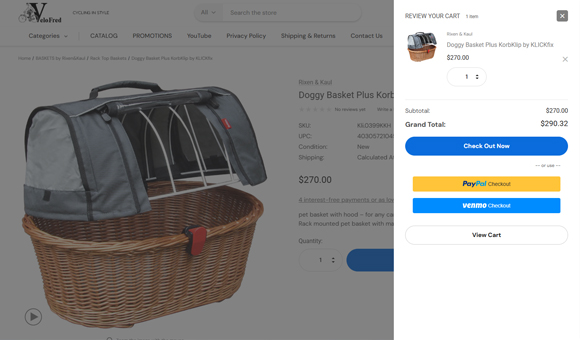
Velofred.com - Cycling in style


Key Contributions:
End-to-End Web Development: Designed and implemented an optimized, responsive e-commerce site, enhancing usability and aesthetics.
Platform Migration & Modernization: Successfully transitioned the platform to a scalable cloud-based solution, improving site speed and security.
SEO & Digital Strategy: Developed a comprehensive SEO and content marketing plan, increasing organic traffic and conversions.
Multi-Channel Sales Integration: Managed integrations with Amazon, eBay, and Google Merchant, expanding the brand's reach and increasing revenue.
User-Centered Design: Conducted UX research, wireframing, and A/B testing to enhance customer engagement and reduce friction in the shopping experience.
Operational Efficiency: Oversaw logistics and order fulfillment processes, improving efficiency and customer satisfaction.
Impact:
Increased online conversion rates by optimizing checkout flow and mobile responsiveness. Boosted organic traffic through targeted SEO and content strategy. Enhanced customer retention by improving UX and user flows.
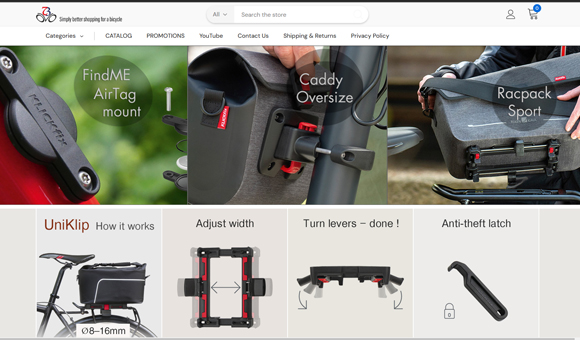
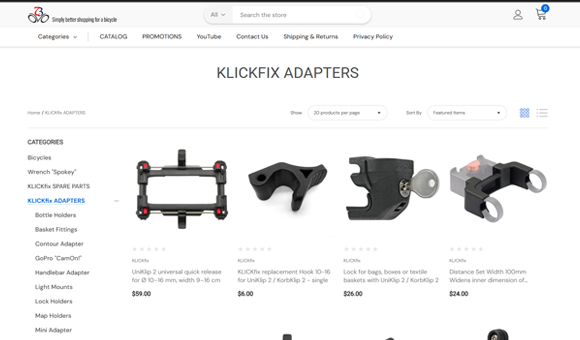
700x23.com - Simply better shopping for a bicycle


Key Contributions:
UX/UI Optimization: Designed an intuitive navigation and product browsing experience, leading to higher user engagement.
Front-End Development: Customized the site's interface using HTML, CSS, JavaScript, and PHP for a seamless, responsive design.
SEO & Performance Optimization: Implemented SEO best practices, improving search engine rankings and organic traffic.
E-Commerce Enhancements: Developed and optimized checkout flows, reducing cart abandonment rates and improving sales conversion.
Cloud Scalability: Built a cloud-based infrastructure, ensuring faster load times and reliable uptime.
Impact:
Improved site speed and performance, leading to a 30% increase in user engagement. Enhanced SEO rankings, driving higher organic traffic and brand visibility. Streamlined checkout process, leading to higher conversion rates.
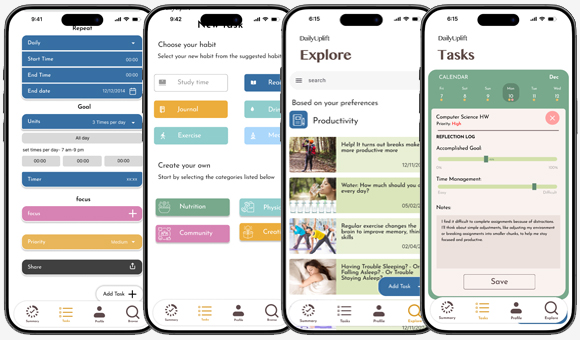
Daily Uplift – A Positive Habit Tracker


Daily Uplift - A Positive Habit Tracker Project link
Challenge:
Users find many productivity apps overwhelming due to complex features and cluttered interfaces. The challenge was to design a simple, intuitive app that encourages consistent habit-building without adding mental load.
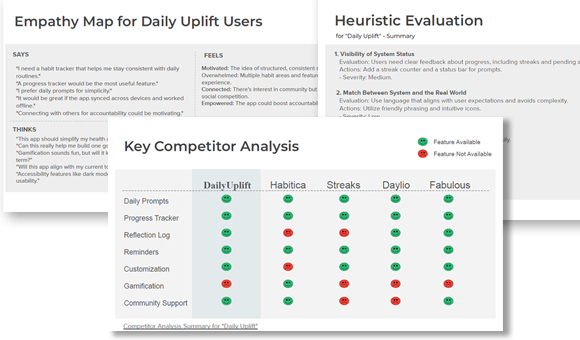
Research & Insights:
We conducted competitor analysis, user interviews, and surveys to understand user needs and preferences. Key findings included:
User Persona:
Our primary user, George, is a busy university student motivated by visual progress tracking and gentle nudges to stay consistent with his study and wellness habits.
Solution:
We designed Daily Uplift with a clean, calming interface and the following core features:
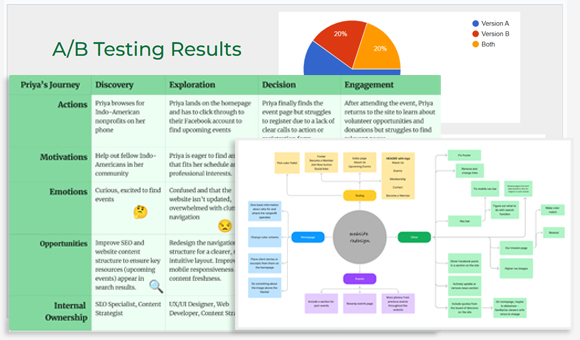
Prototyping & Testing:
We developed low, mid, and high-fidelity prototypes tested through A/B testing and user feedback sessions. Key usability wins included:
Outcome:
Daily Uplift offers a supportive, user-friendly experience designed to integrate seamlessly into users' busy routines. The app empowers users to build habits with less friction and more positivity, promoting long-term engagement.
Next Steps:
Our roadmap includes:
Tools: Figma | Google Suite | Miro | Surveys | User Testing
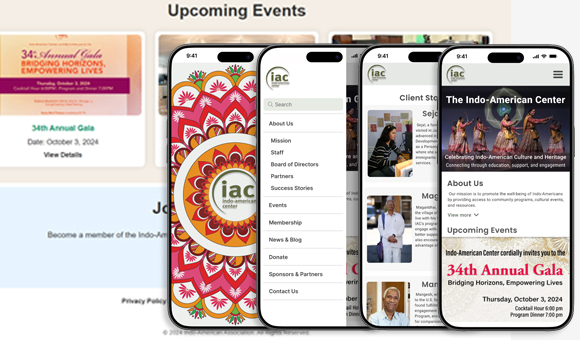
Indo-American Center Website Redesign


Challenge:
The existing IAC website was difficult to navigate, visually outdated, and lacked mobile optimization and accessibility compliance. Key pain points included poor content hierarchy, inconsistent design, missing alt text, and the absence of interactive features like donation buttons and event sign-ups limiting user interaction and community involvement.
Our Solution:
We took a user-centered design approach and:
Outcome:
The redesigned site delivers a modern, responsive, and accessible experience. It improves discoverability of events and resources, enhances usability across devices, and introduces features like event registration and donation flows ultimately supporting IAC's mission of community connection and engagement.
Next Steps:
Tools: Figma, Google Sheets, A/B Testing Frameworks, Adobe XD
